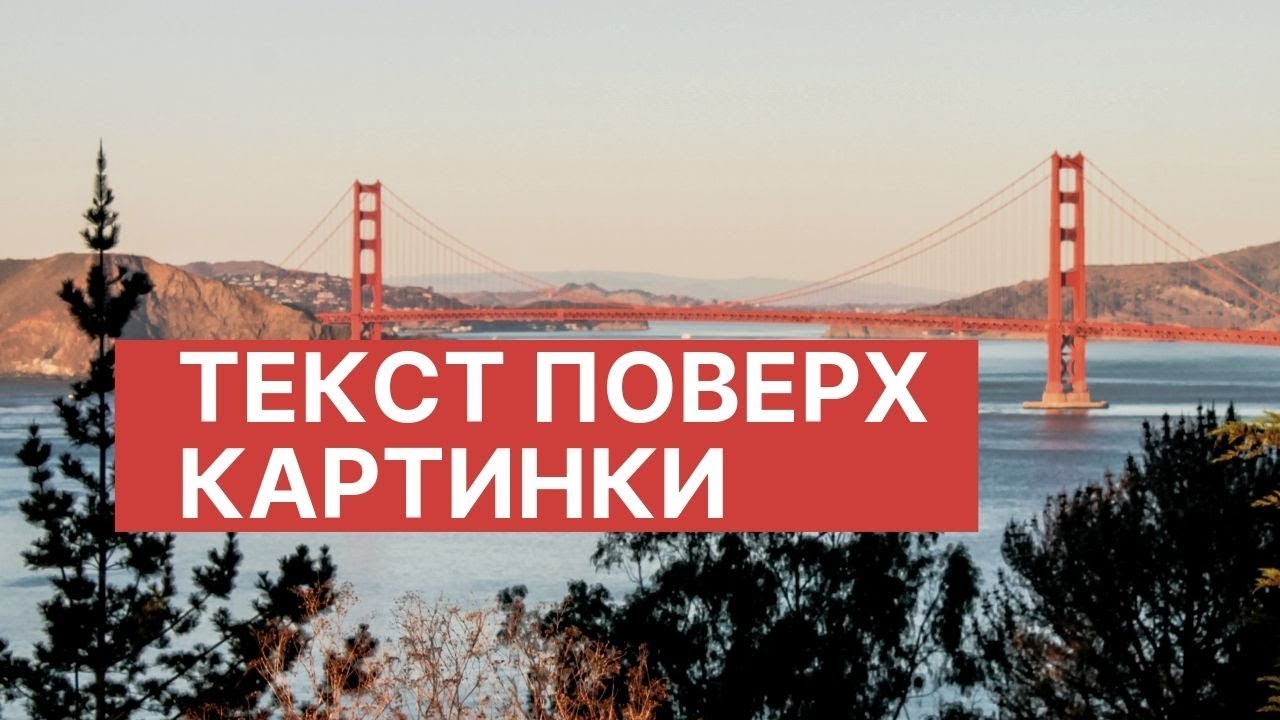
Текст или картинка, поверх картинки!
Регистрация Вход. Ответы Mail. Вопросы - лидеры. Джойстик самопроизвольно двигается в меню подключения блютуз 1 ставка. Рейзер—оверпрайс кал?






Как центрировать текст поверх изображения?
С его помощью страницы сайта будут значительно привлекательнее для посетителей. Настройка загруженного изображения в редакторе:. С помощью встроенного редактора изображений можно изменить внешний вид загруженной картинки. Редактор изображений открывается при нажатии на кнопку:. Обрезать изображение - инструмент включающий в себя множество шаблонов вариации обрезки картинки.















| 475 | Некоторые находят выход: они рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах. | |
| 153 | Поделиться в социальных сетях. | |
| 407 | Как сделать текст поверх картинки в html. | |
| 458 | Joomla 5 позволяет пользователям входить в систему только под именем пользователя. | |
| 45 | Регистрация Вход. | |
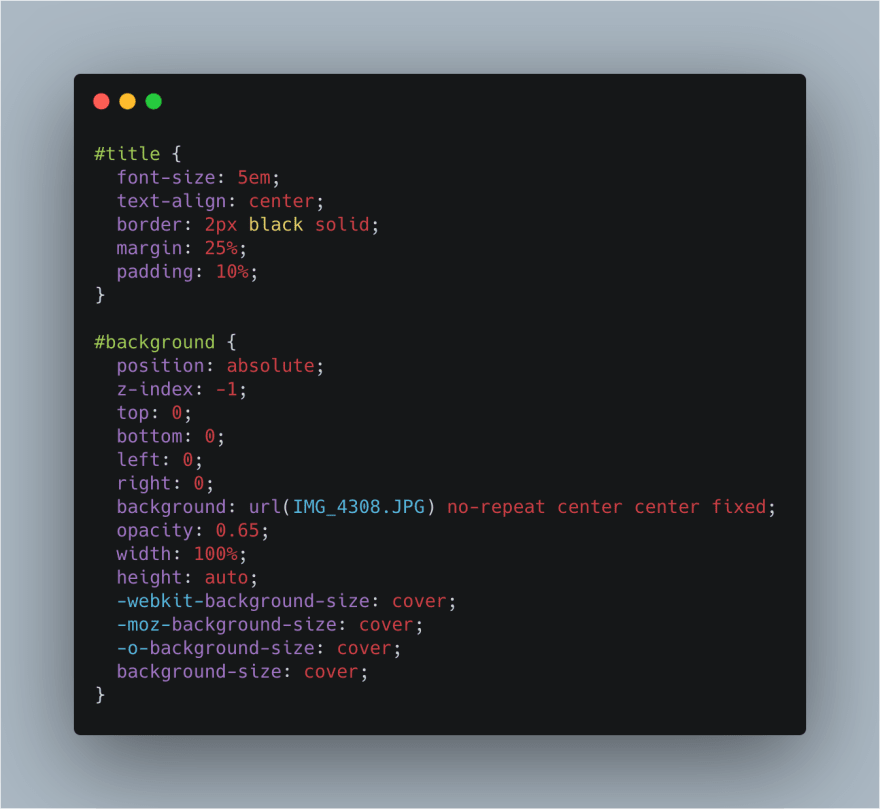
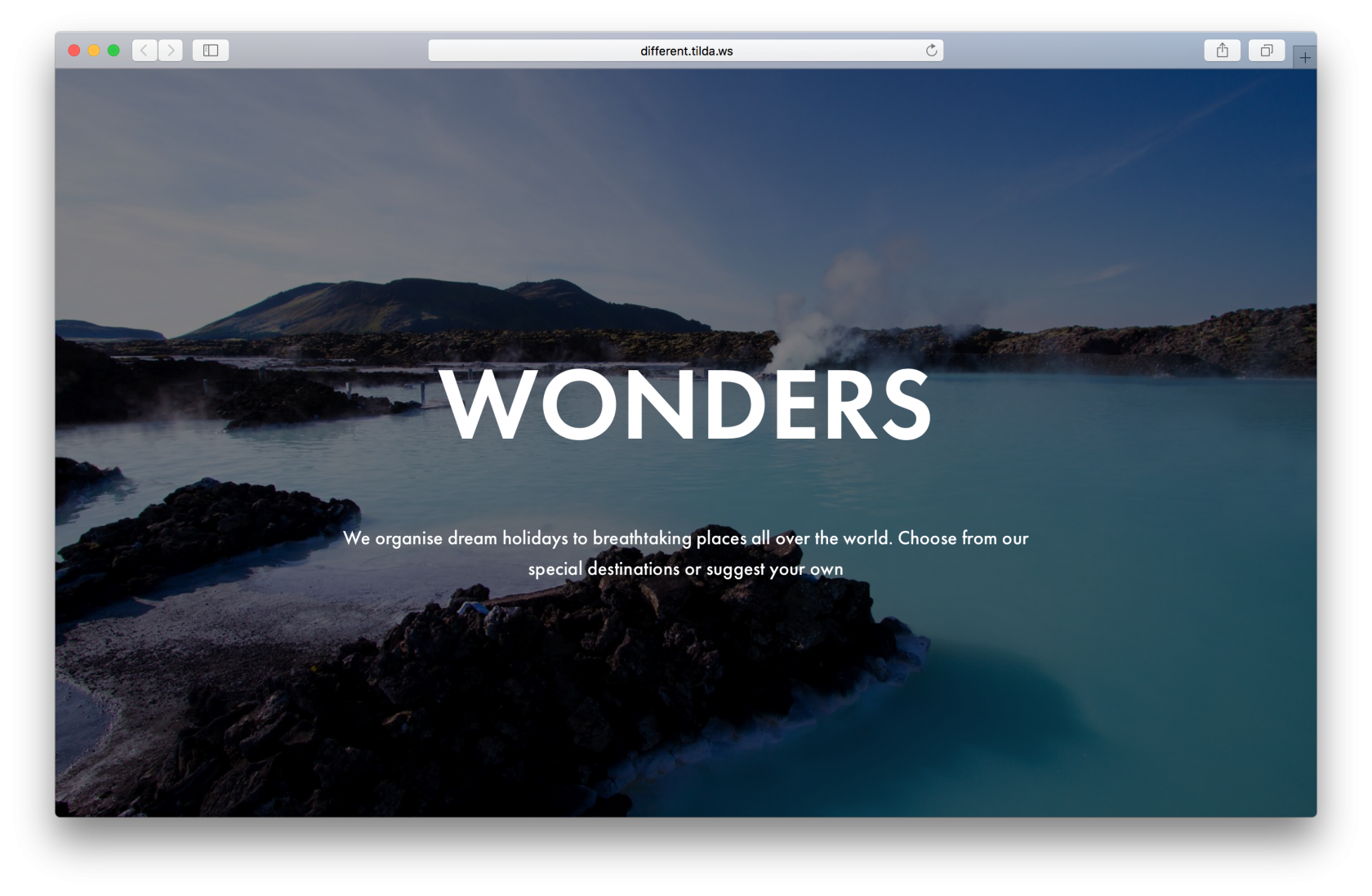
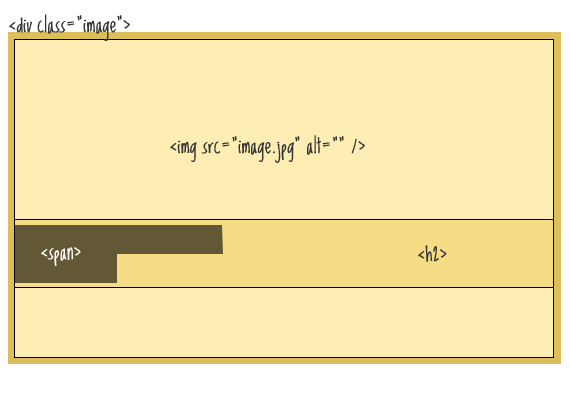
| 415 | Для того, чтобы сделать текст поверх картинки можно поместить его в div, и добавить свойство background-image. Чтобы текст располагался по центру можно использовать text-align со значением center и применить его к тегу p, либо использовать свойства Flexbox CSS для div, как показано на примере. | |
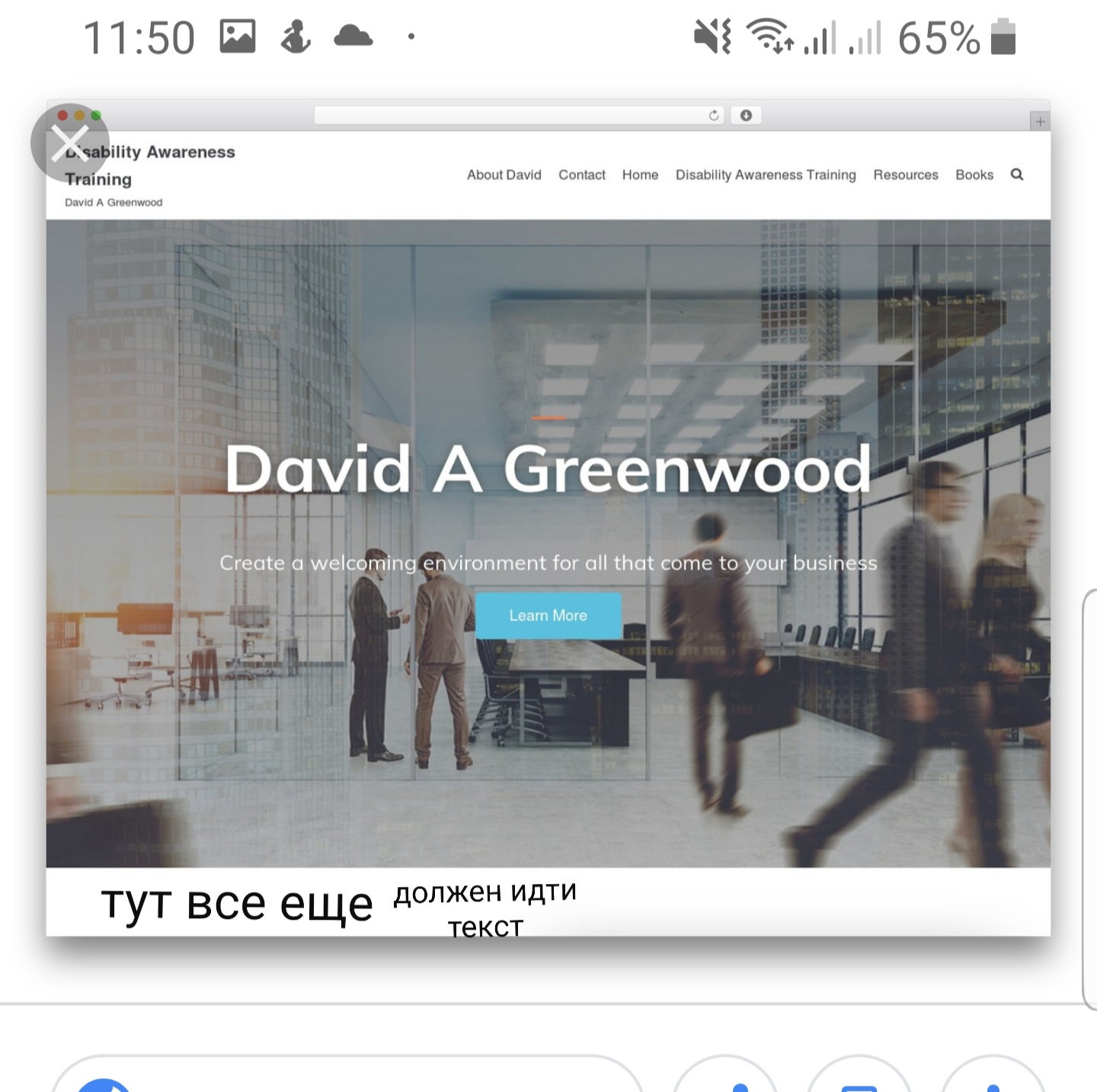
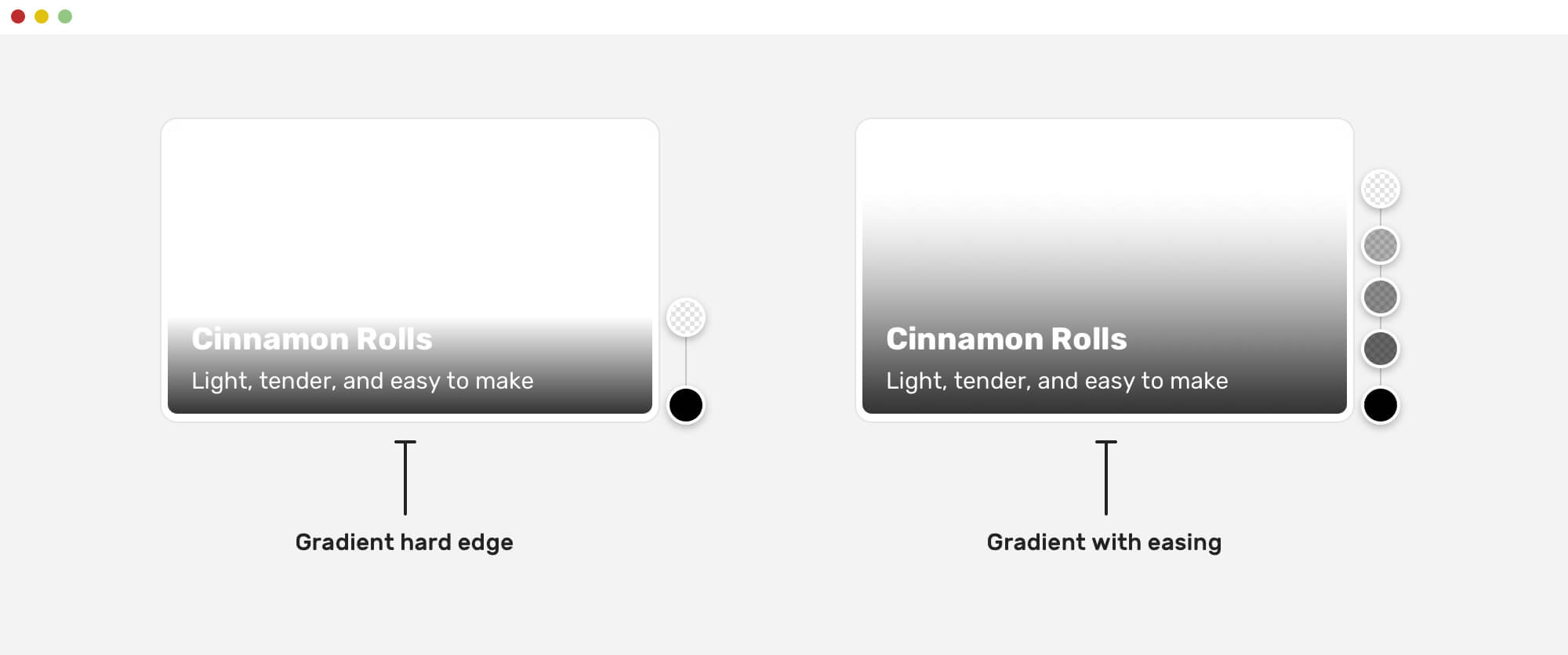
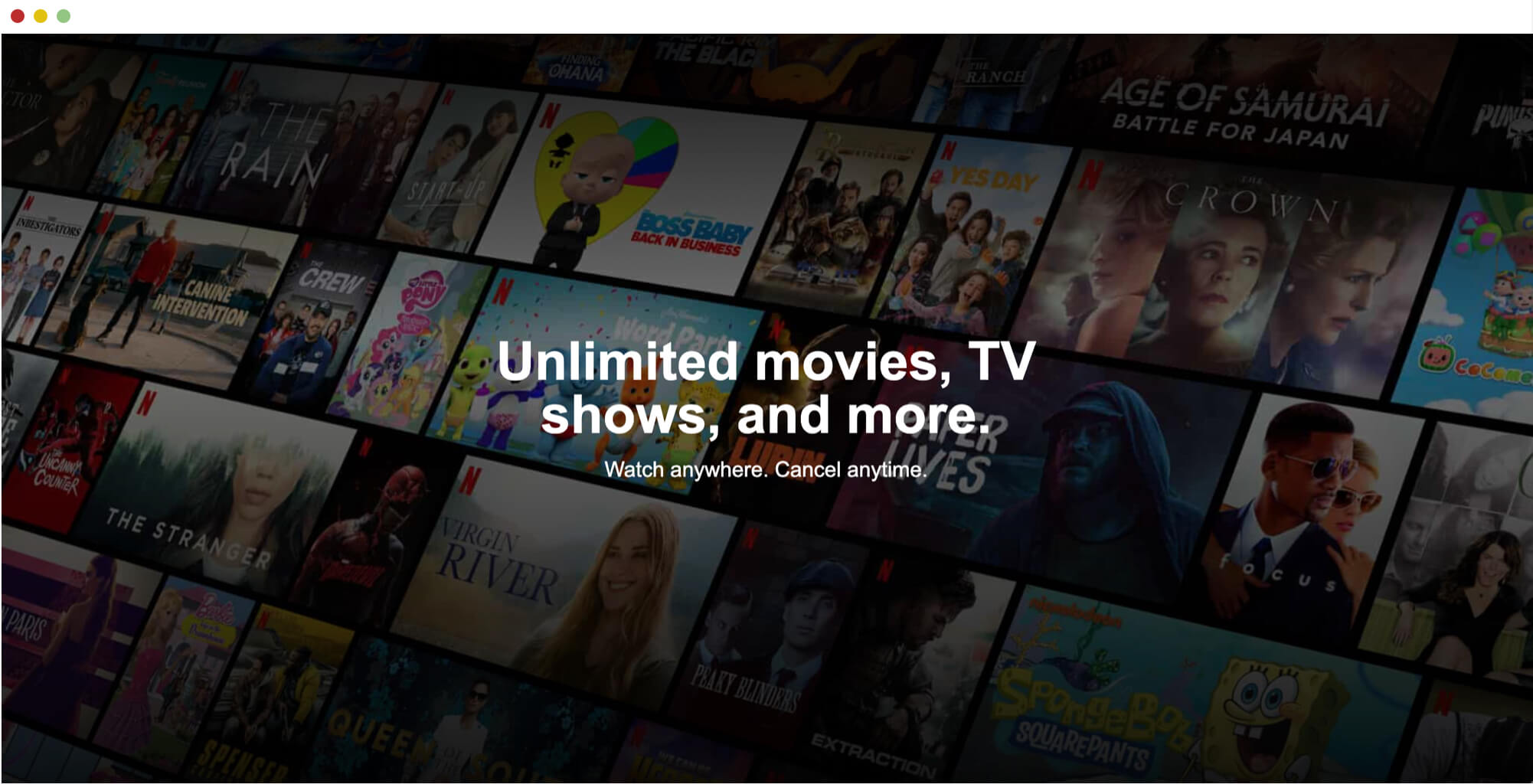
| 15 | Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. | |
| 11 | Все сервисы Хабра. |
В начальной стадии изучения HTML и CSS возникают вполне естественные вопросы, такие как сделать то, как сделать это, так и в нашем случае, как написать текст поверх изображения. Эти вопросы являются нормальным проявлением интереса и требуют закрепления знаний в данной области CSS. На самом деле выполнить написания текста поверх картинки не столь сложно.