
Создание макета сайта: этапы, правила, инструменты
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса , товара широко используются специальные рекламные баннеры в маркетинге.













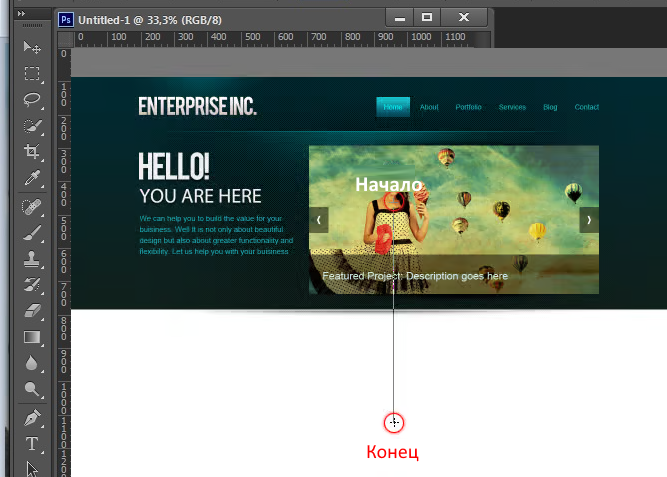
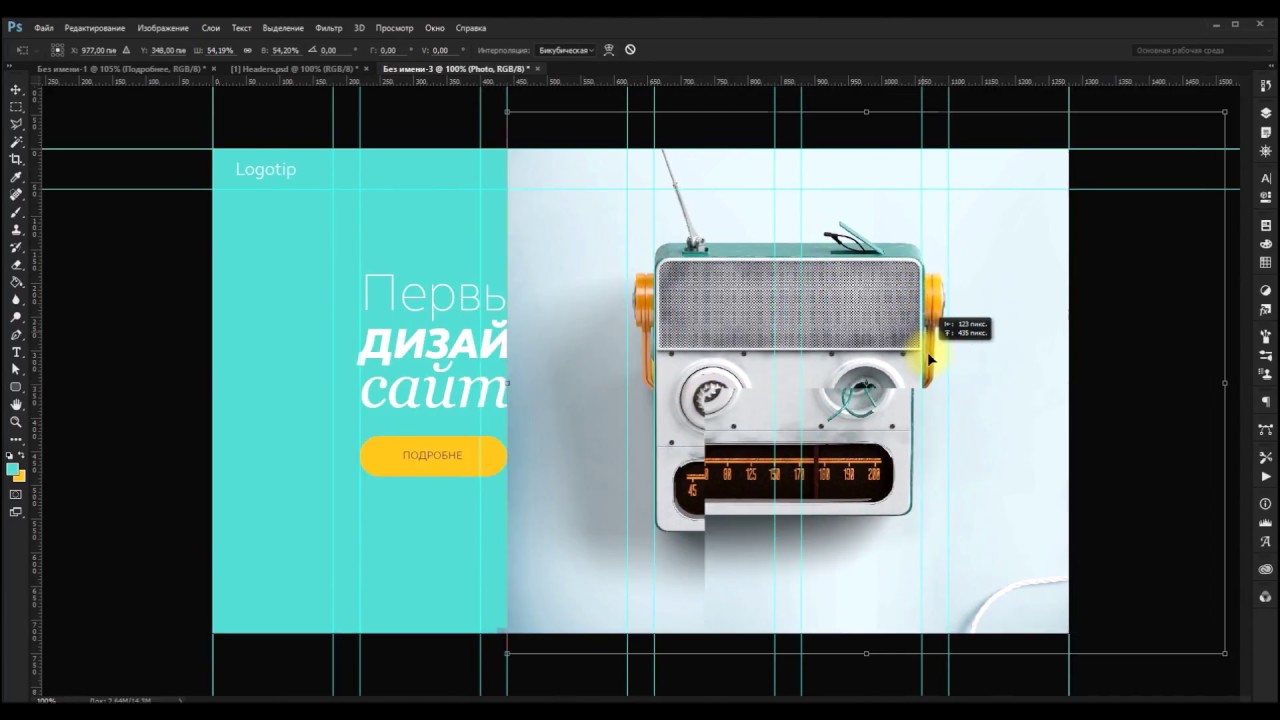
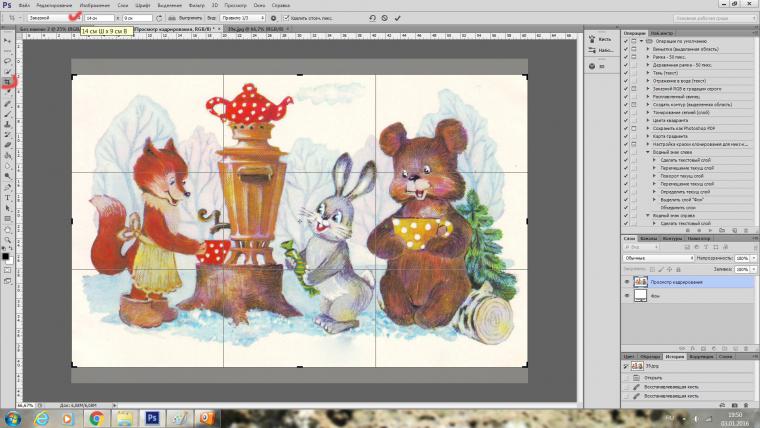
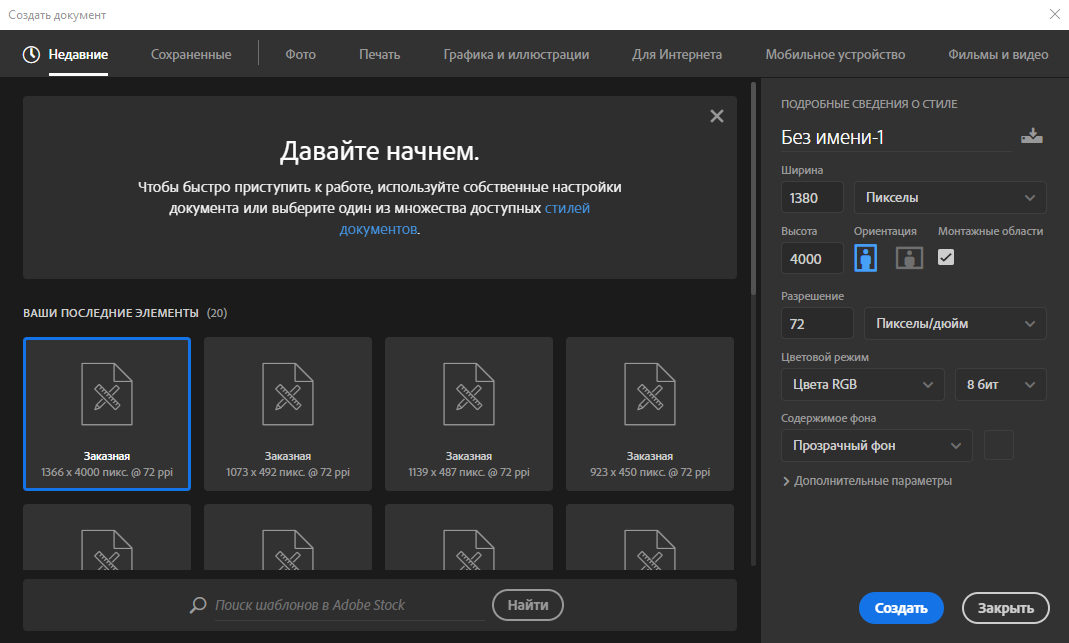
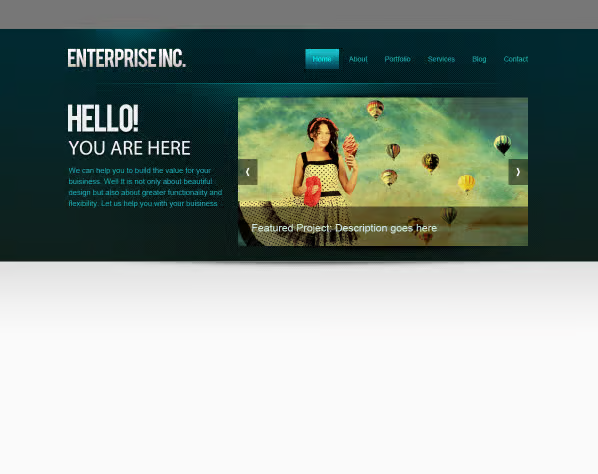
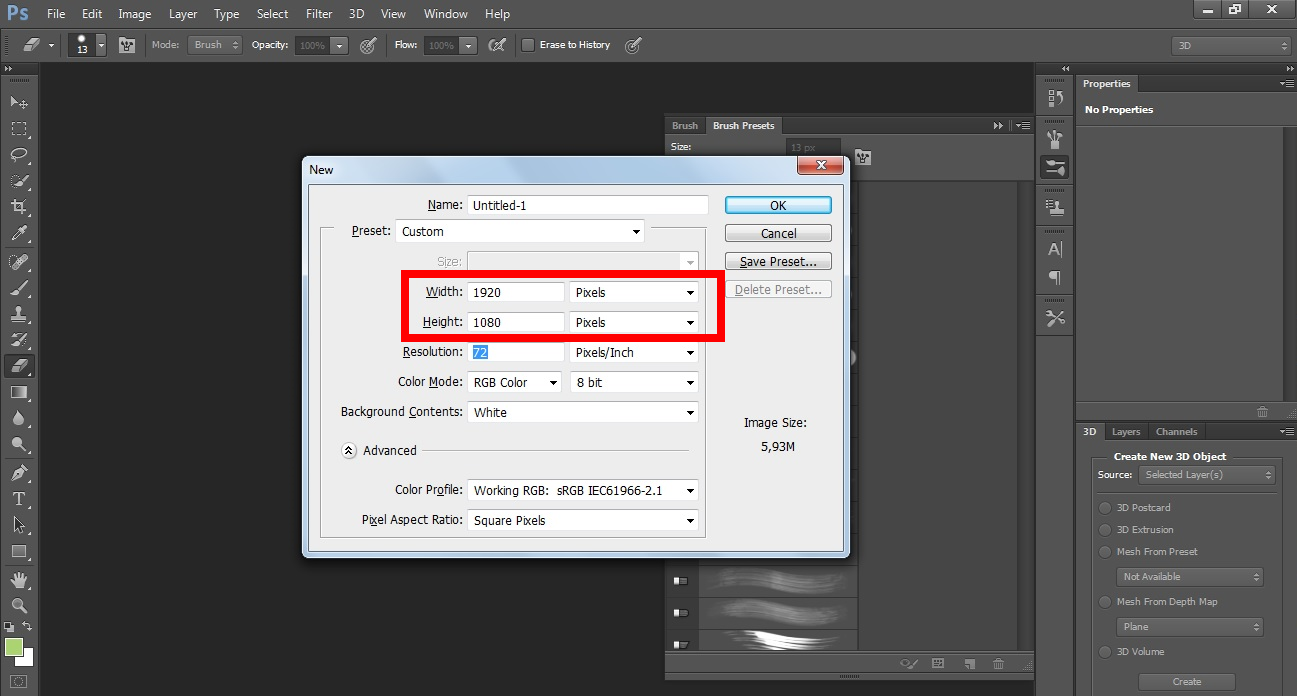
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.








![[Фотошоп мастер] Основы коммерческого веб-дизайна + Бонусы [Даниил Волосатов] | orehovo-tortik.ru](https://creativo.one/lessons/les2463/15.jpg)
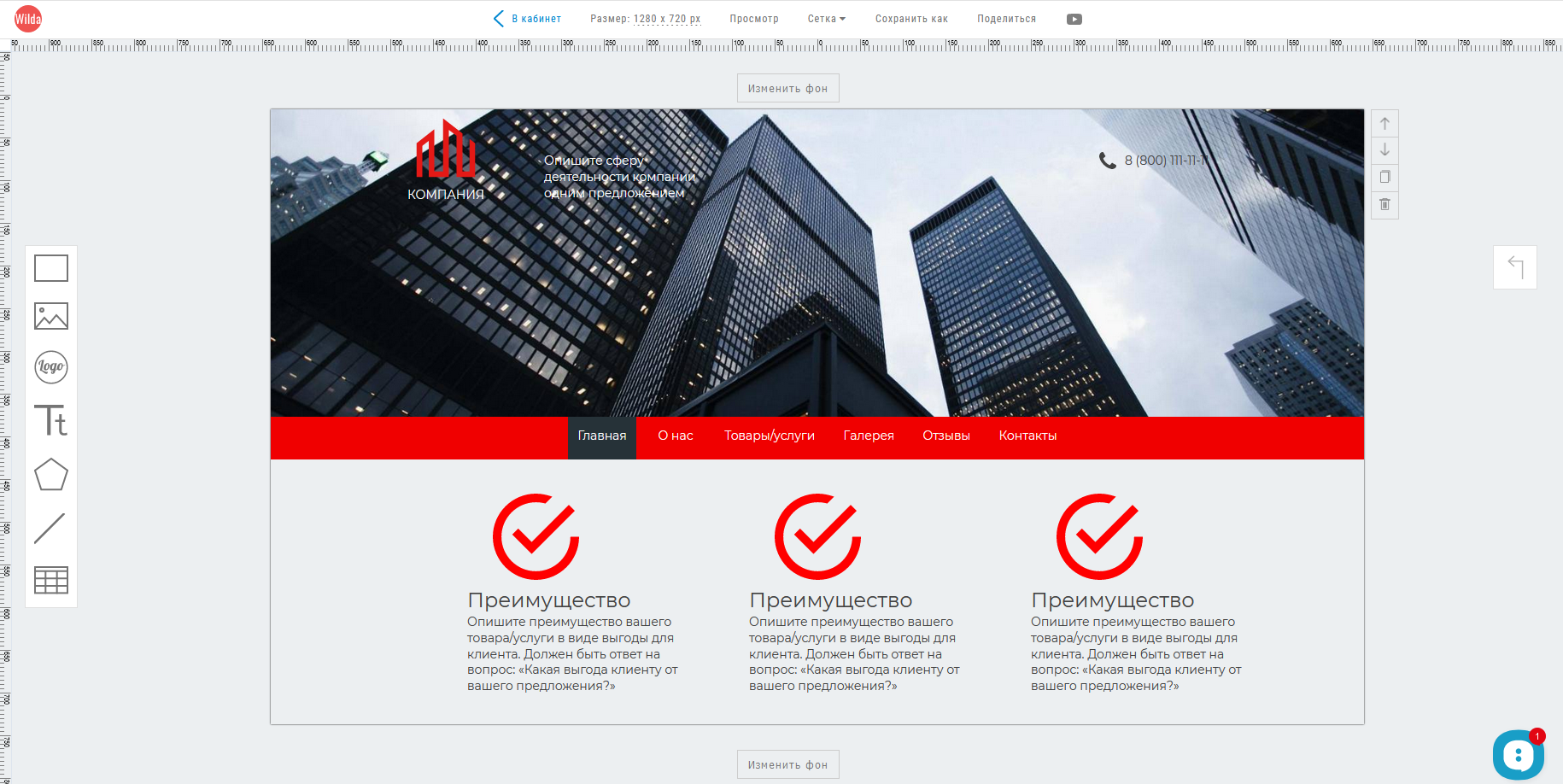
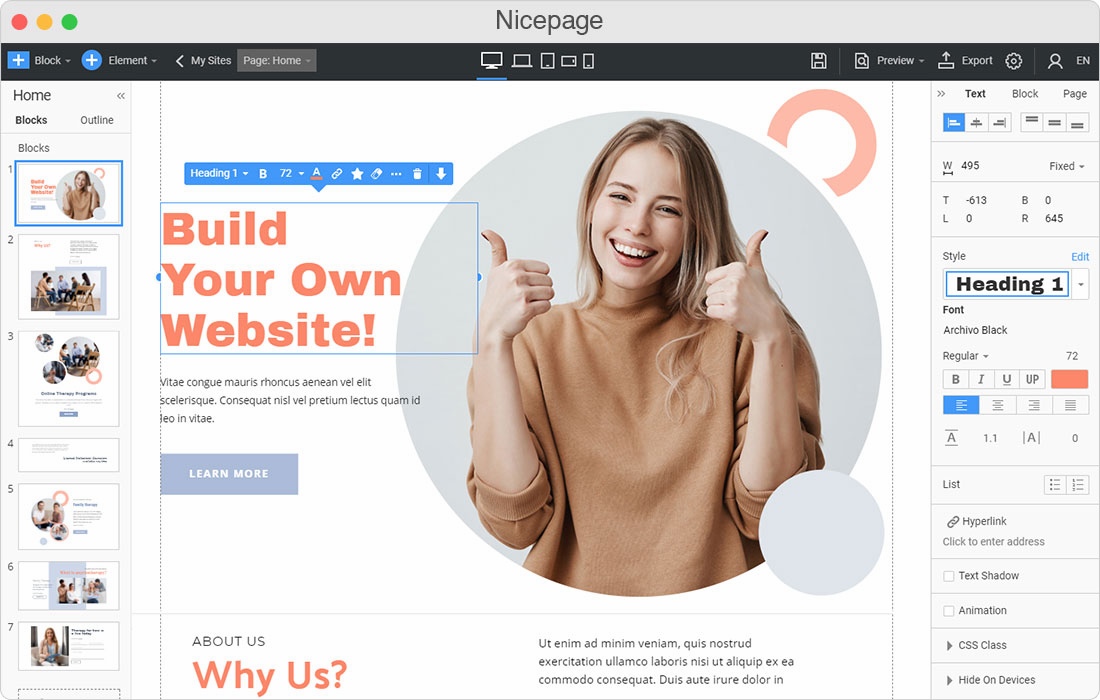
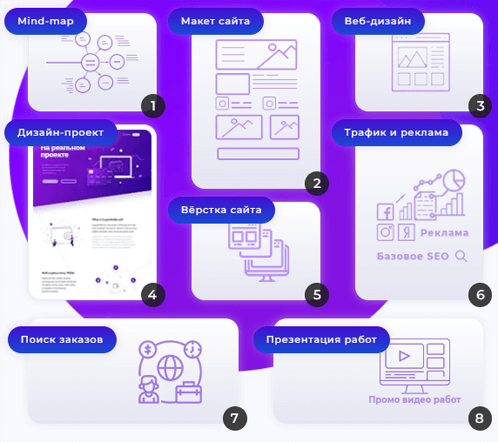
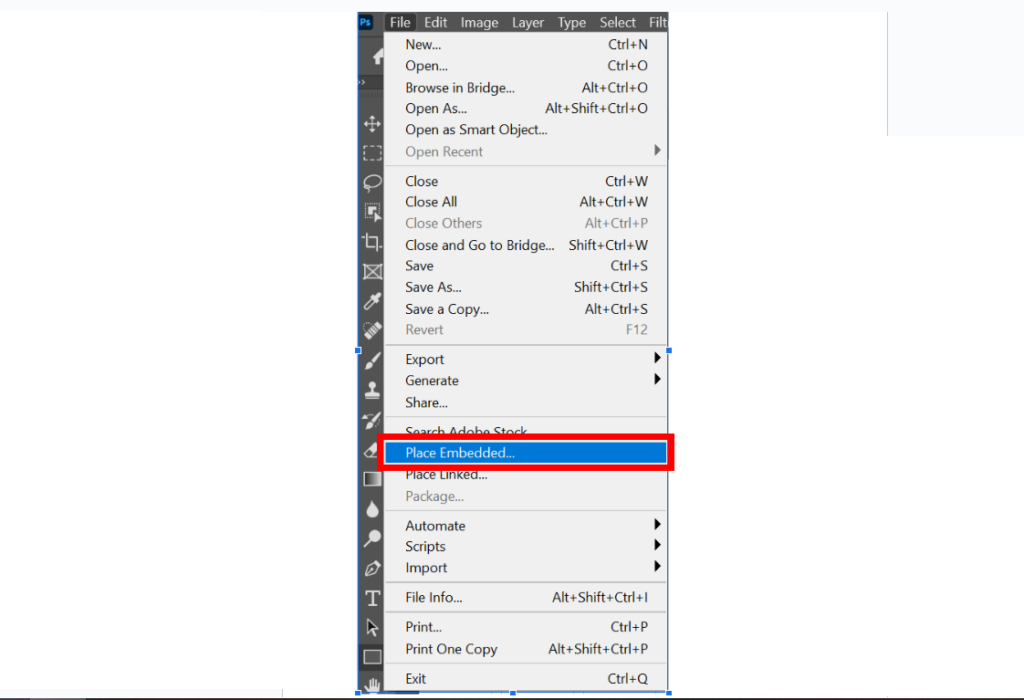
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить.







Похожие статьи
- Воздушный велосипед своими руками - Все Сам - сайт о самодельщиках и самоделках
- Сумка из бумаги своими руками схема - Своими руками - сайт о рукоделии
- Худший дизайн сайта - У какого сайта в интернете худший дизайн? TheQuestion
- Стола своими руками сайт - Как организовать день рождения ребенка в 3 года