
Красивые всплывающие подсказки на CSS
Загрузка… Через несколько секунд всё будет готово. Это задание архивной части. Перейдите по ссылке , чтобы пройти актуальную часть. Для того чтобы добавить ссылке всплывающую подсказку, надо использовать атрибут title. Код изменился, нажмите «Обновить» или включите автозапуск.










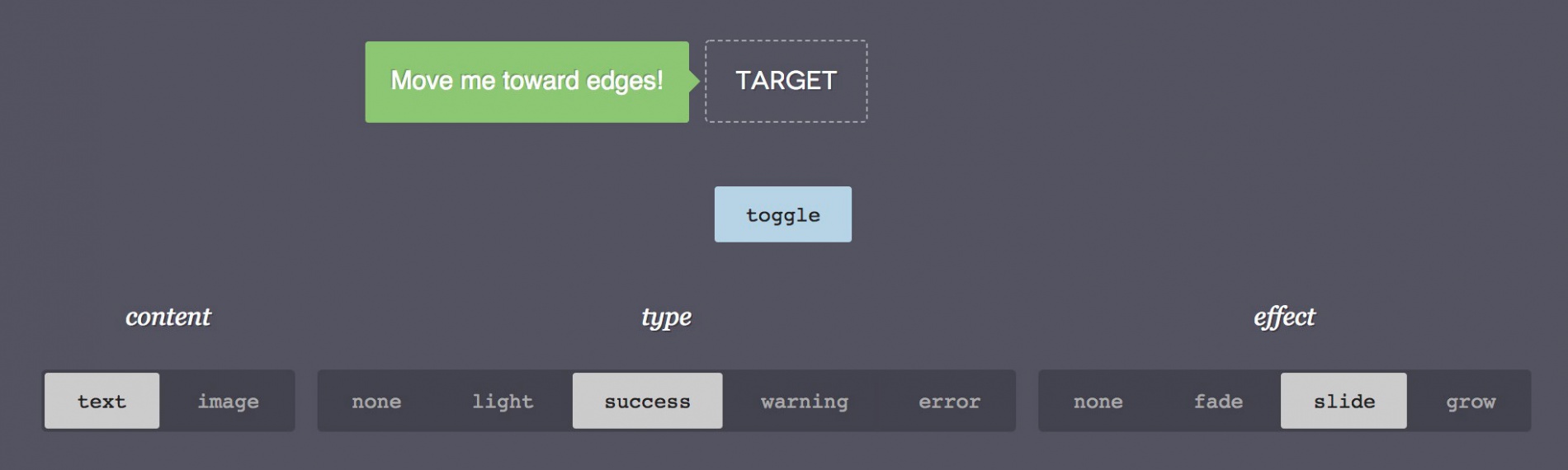
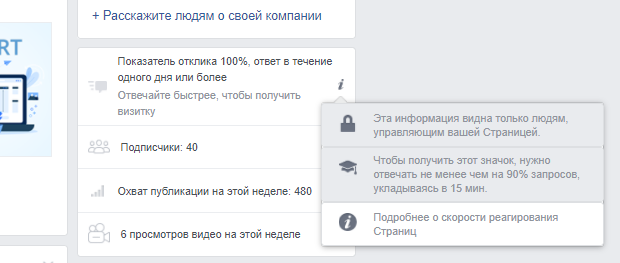
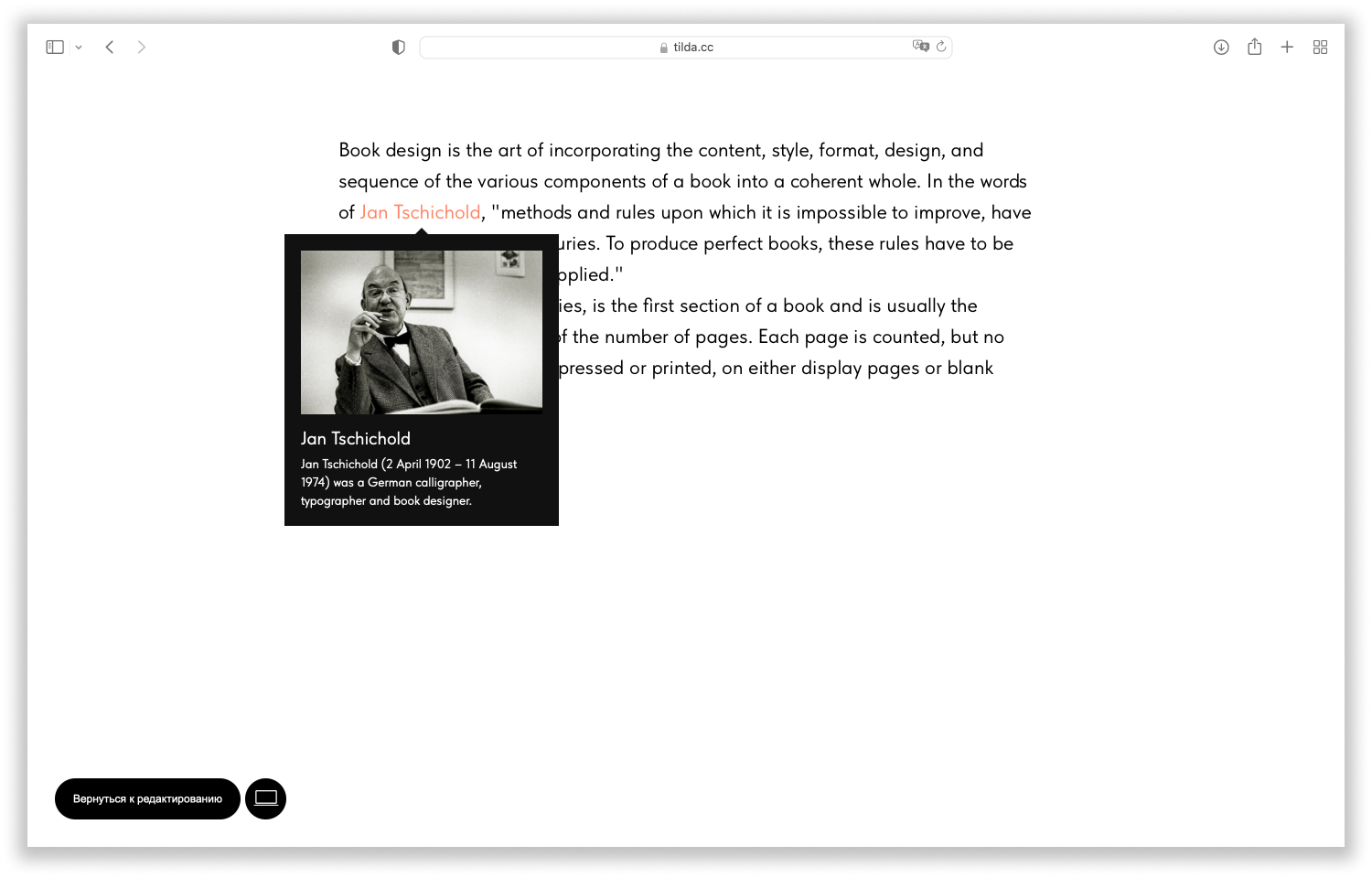
Всплывающая подсказка — это небольшой блок, его также называют тултип, который появляется при наведении или нажатии на элемент. Цель такого блока — дать более подробную информацию о содержимом элемента. Часто тултипы используются вместе с формами, чтобы добавлять пояснения к полям. В статье подробно рассмотрим процесс создания тултипа. Читать статью.













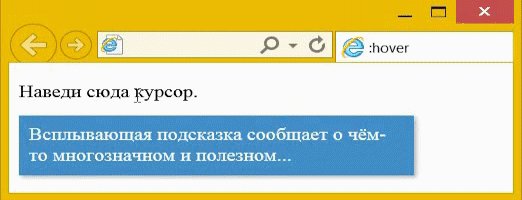
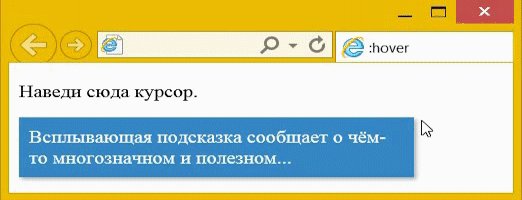
Всплывающая подсказка — это небольшой блок с текстом, который появляется при наведении курсора мыши на какой-либо элемент веб-страницы рис. Подсказка чаще всего используется для вывода дополнительной информации об элементе, на который указывает курсор. Как только курсор убирается с элемента, исчезает и сама подсказка. Самый простой способ сделать такую подсказку — это добавить к нужному элементу атрибут title с желаемым текстом пример 1.