
На какие устройства и разрешения экранов нужно ориентироваться при разработке сайта
Давным-давно, на пороге становления интернет-технологий и активного внедрения их в массы, единственным устройством, с которого могли зайти в интернет, был персональный компьютер. Сайты в те времена верстались без оглядки на возможность их просмотра с устройств с мелким экраном. Но с течением времени в нашу жизнь стали активно внедряться мобильные телефоны с возможностью выхода в интернет. Это явление открыло новую эпоху в разработке сайтов.









Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос. А чтобы полноценно взаимодействовать с пользователями, нужно адаптировать веб-страницы под мобильные устройства.
- О преимуществах перехода на адаптивный дизайн
- Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету.
- Давным-давно, на пороге становления интернет-технологий и активного внедрения их в массы, единственным устройством, с которого могли зайти в интернет, был персональный компьютер.
- Поиск Написать публикацию. Уровень сложности Средний.
- Что такое адаптивный веб-дизайн
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
- С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным. Что обычно подразумевают под адаптивным веб-дизайном?
- Разработаем адаптивный веб-ресурс под мобильные, планшетные и десктопные устройства, с различными разрешениями. Корректно спрограммируем работу CSS стилей, медиа запросов.













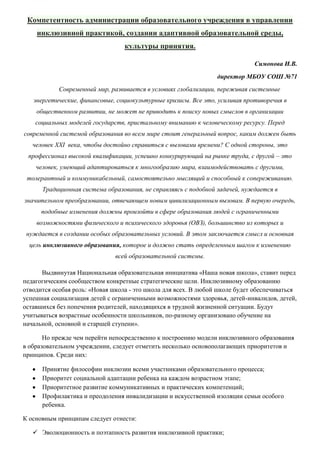
Любой сайт начинается с идеи. Разработка основной концепции позволяет представить как будет выглядеть проект и предопределить его тип. Для одних задач будет оптимальным - сайт-визитка, для других - информационный портал, а для третьих - интернет магазин. Создание сайта на предварительном этапе включает в себя аналитическую работу над будущим проектом: продумывание привлекательного и эргономичного дизайна, разработка структуры сайта.








Похожие статьи
- Выкройка платье футляр построение пошаговое - Платье-футляр. Бесплатная выкройка. Модель 1. Pattern
- Кружево тенденции 2024 - 16 модных трендов в одежде 2024 Тренд 1 кружево, рюши, оборки
- Снегоход с мотоблока своими руками фото - Автосамоделки Самодельная авто и мототехника, построенная
- Навесные двери купе своими руками - Гардеробная система на заказ недорого